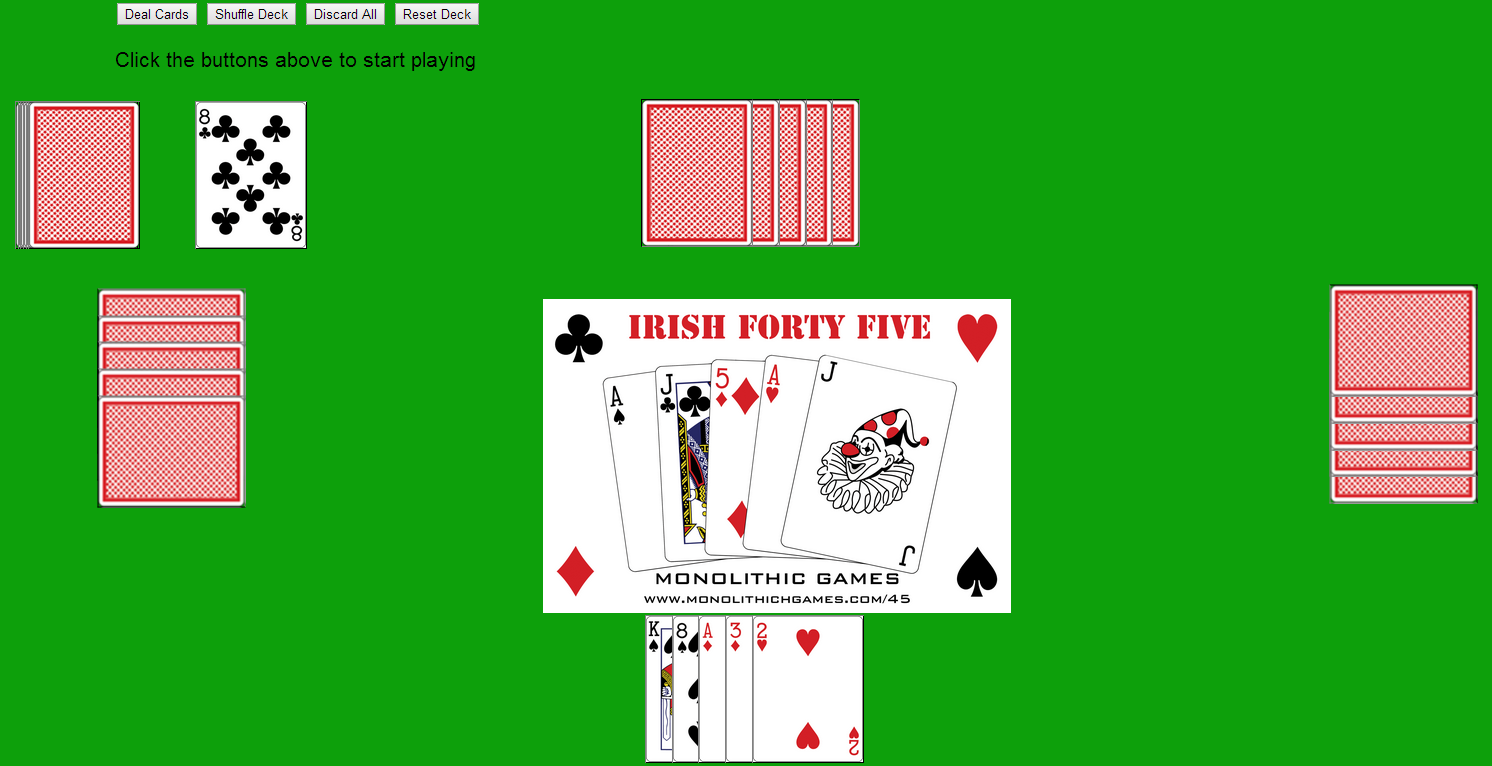
Finally had some time to sit down and work on the live working demo of my HTML Forty Five game this week. It’s nearing completion of phase v.0.1, which details basic card game features such as:
- Deck (or array) creation
- Populating the deck with cards and metadata
- Shuffling the deck and discarding
- Displaying the cards on screen using HTML, CSS and Javascript
- Various promo images
Just working on some final tests to ship this and the publish live soon. Excited to have at last accomplished a milestone of sorts. It’s pretty rewarding to see code that I’ve written do something. Here’s a screenshot of the game/webpage grabbed from Chrome.
 Just need to figure out how to host/upload to Apache web server on a subdomain :-/ Next comes the challenging part. which will be building on the current implementation. I’ll need to write a Dealer class, a Score class, add more Rules and checks for trumps and work on the UI some more. As I’m rewriting the code, I’ll add clearer comments and take some notes for the tutorials which are still a WIP.
Just need to figure out how to host/upload to Apache web server on a subdomain :-/ Next comes the challenging part. which will be building on the current implementation. I’ll need to write a Dealer class, a Score class, add more Rules and checks for trumps and work on the UI some more. As I’m rewriting the code, I’ll add clearer comments and take some notes for the tutorials which are still a WIP.
Having a lot of fun with Javascript (not so much with CSS) and I’m trying to wrap my heads Chrome’s CSP policies at the moment. Once I get the anonymous self executing functions, eventListeners and message passing I@ll be good to go. Here’s some JS code 😛
ffgame.js -
var deck, trump, playerHand, player2Hand, player3Hand, player4Hand, discards;
window.onload = init;
function init() {
deck = new Stack();
trump = new Stack();
playerHand = new Stack();
player2Hand = new Stack();
player3Hand = new Stack();
player4Hand = new Stack();
discards = new Stack();
var canRobAce = false;
var canRobJoker = false;
var canRobTrump = false;
deck.makeDeck(1);
deck.shuffle(1);
display();
}
The v0.1 Forty Five demo is hosted/accessible from here, on the 45 sub-domain or download a ZIP of the source.